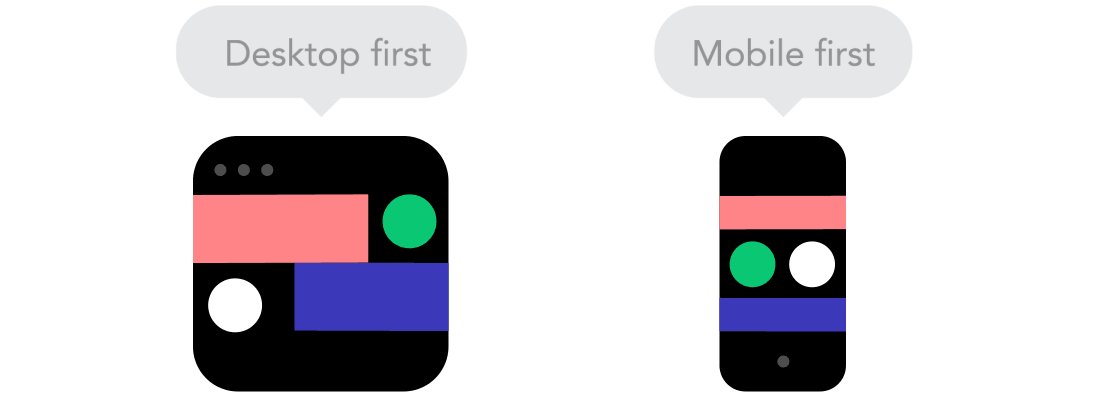
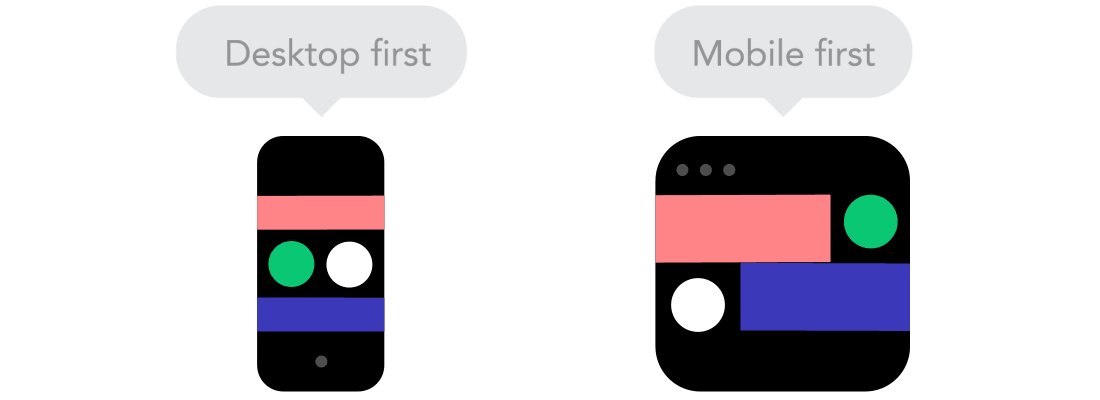
The ability to dynamically change display object's properties when changing screen size.
Then, with retina displays, came other problems. What is the "real" screen resolution? What should be asset size?
Everyone was at it. Devs were resizing their screens like nuts, measuring ems, rems or whatever. Playing with thresholds.
However, I have yet to see an 'app' website which is more than just a landing/ marketing page/ search result implement responsiveness with success. The good ones I've seen are actually an 'm' design - Which means that mobile users are redirected to a whole different site.
This brings us back to the basics of designing web/ apps. Mobile users have other needs and limitations. You can't just reorder and enlarge elements and expect your solution to work.
This rule counts especially if your desktop web uses a heavy, black magic "modern" web framework - Your mobile users would suffer. Mobile web clients should be as minimal and light as possible, otherwise battery life (Phone heating up) and sluggish response would result in bad conversion rates.
Remember when Steve Jobs threw away Adobe Flash from the first iPhone, thus condemning it to death? That was the exact reason.

No comments:
Post a Comment